강의 정보
UI/UX/Graphic
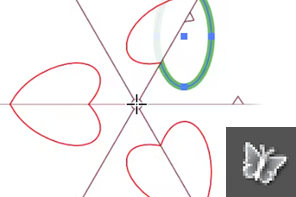
벡터를 자유롭게 astute graphics
일러스트레이터의 한계를 넘는 벡터 편집 플러그인
35643
34
열정 만랩인 당신 반가워요.^^
원하는 것부터 봐도 좋지만 순서대로 차근차근!
5. 제작 및 활용 실습
- 배운 내용을 기반으로 제작해 보자.
24. 제작 실습 3
- 앞에서 배운 내용과 새로운 기능들을 이용해 이미지를 제작해 보자.
25. 투명도, 콘트라스트, 컬러를 이용한 합성모드
-
- 투명도를 이용한 합성모드 Opacity
-
- 대비를 증가시키는 합성모드 Contrast
-
- 색상을 이용한 합성모드 Color
28. 제작 실습 4
- 앞에서 배운 내용과 새로운 기능들을 이용해 이미지를 제작해 보자.
30. Vector 소스와 Shape 활용
31. illustrator를 이용한 그래픽 표현
34. 굴절 왜곡을 이용한 이미지 제작
- 채널을 이용해 다양하게 표현해 보자.
36. 계조를 활용한 헬프톤
-
- bitmap halftone
-
- color halftone
37. 재미있는 Filters
- 채널을 이용해 다양하게 표현해 보자.
38. 제작 실습 6
- 앞에서 배운 내용과 새로운 기능들을 이용해 이미지를 제작해 보자.
모든 것을 담진 못했네요.
하지만
문제에 부딪혔을 때
스스로 해결할 자신감을 가졌을거라 믿어요.
내용은 업데이트 되니
담에 뵈여